Toggles
Pulsante di tipo 'interruttore' che permette di alternare tra due stati e semplificare la gestione di opzioni o impostazioni
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente toggle, nel contesto di un modulo (Form), per dare agli utenti l'opzione di alternare tra due stati, come ON/OFF oppure VERO/FALSO.
È un'opzione utile per permettere di modificare velocemente le impostazioni di un account o le preferenze di un servizio, soprattutto quando lo spazio a disposizione è poco, come sui dispositivi mobile.
Alternative a questo componente
- Radio button: usa un gruppo di radio button se le opzioni tra cui scegliere non rientrano in un sistema binario.
Come usarlo
- Posiziona il toggle vicino alla propria etichetta.
- Assicurati che sia chiaro per l'utente cosa cambia quando il toggle viene attivato o disattivato.
- Considera l'uso di colori o icone per rendere più evidente lo stato.
- Raggruppa più toggle utilizzando la variante dedicata, assicurandoti che sia chiara la distinzione tra i singoli elementi.
Attenzione a
- Non usare questo componente per azioni che richiedono conferma immediata o ad attivazione implicita, in particolar modo se possono avere conseguenze significative se attivate accidentalmente.
Buone pratiche sui contenuti
- Usa etichette chiare per indicare lo stato del toggle e per spiegare all'utente cosa comporta il cambio di stato.
- Valuta di integrare le informazioni dell'etichetta con un breve testo di istruzioni e guida.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Pronto | Scheda documentazione (si apre in una nuova finestra) |
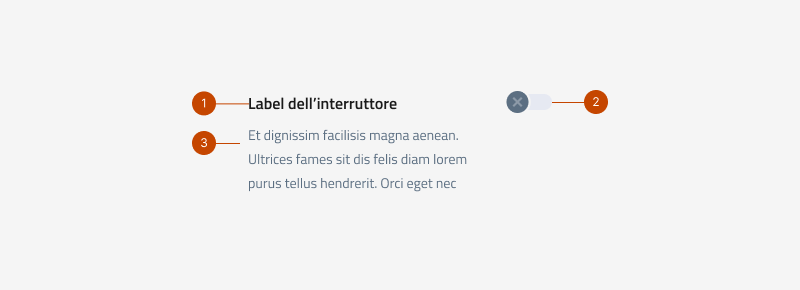
Anatomia

Il componente toggle è composto da:
- etichetta (label), descrive l'opzione che è possibile attivare/disattivare e può essere cliccabile;
- interruttore, mostra lo stato di attivazione dell'opzione ed è sempre cliccabile;
- descrizione (opzionale), un testo di approfondimento che spiega in modo dettagliato cosa succede quando si attiva quell'opzione.
Comportamento
- Il componente funziona come un interruttore, quando l'utente clicca o interagisce il suo stato cambia.
- Se il toggle è in stato ON, diventa OFF e viceversa.
- Le interazioni con il toggle sono immediate, mostrando il cambiamento di stato senza ritardo.
- Il toggle può avere icone o colori diversi per indicare lo stato attuale.
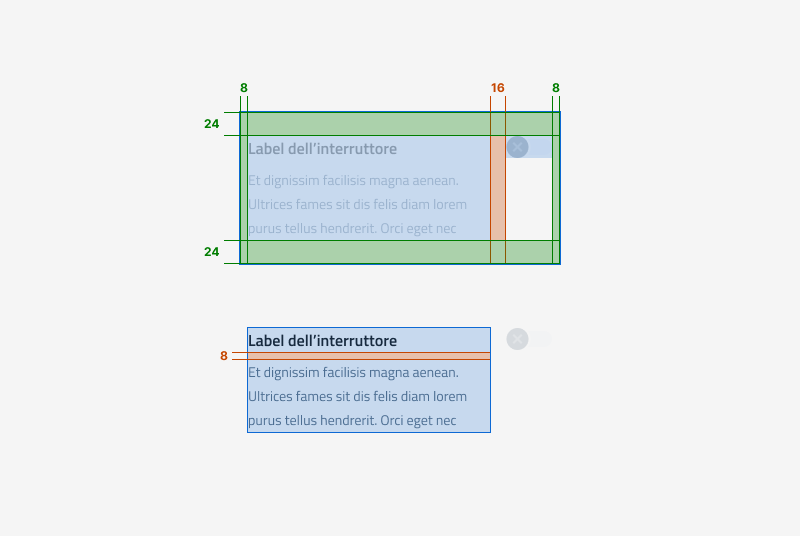
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici